11강 게시판 글 목록 기능 구현하기 (JSP Advanced Development Tutorial #11)
[소스코드 1]
▶ 실제로 작성된 글의 목록을 게시판 메인 화면에서 출력해보는 기능을 구현해보자.
- 데이터베이스에서 글의 목록을 가져오는 소스코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import java.util.ArrayList;
public ArrayList<Bbs> getlist(int pageNumber) {
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - (pageNumber - 1) * 10);
rs = pstmt.executeQuery();
while (rs.next()) {
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(6));
list.add(bbs);
}
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
public boolean nextPage(int pageNumber) {
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - (pageNumber - 1) * 10);
rs = pstmt.executeQuery();
if (rs.next()) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
|
cs |
- 'BbsDAO.java'에 위 코드의 'getlist' 함수와 'nextPage' 함수 두 개를 추가한다.
[소스코드 2]
▶ 실제로 게시글을 출력해보는 게시판 메인 화면을 만들기 위해 'bbs.jsp'를 수정하였다.
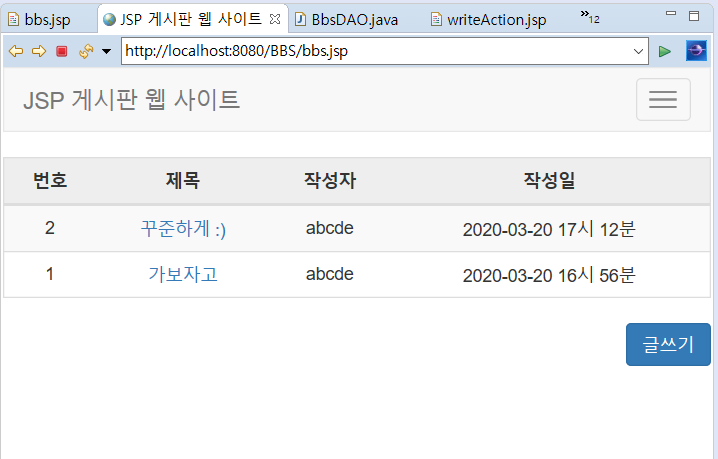
[실행화면 1]
▶ '이전' 버튼, '다음' 버튼을 구현하기 전 게시판 메인 페이지만 구성한 상태의 화면

[실행화면 2]
▶ '이전' 버튼, '다음' 버튼을 구현하고, 게시물을 11개 작성했을 때 화면

- 게시물 1번에 해당하는 것이 보이지 않고, '다음' 버튼이 생긴 것을 볼 수 있다.
[실행화면 3]
▶ '실행화면 2'에서 '다음' 버튼을 누른 후의 화면

- '실행화면 2'에서 보이지 않던 게시물 1번이 보이고, '이전' 버튼이 생긴 것을 볼 수 있다.
[실행화면 4]
▶ 게시물 제목에서 보이는 링크 태그로 인한 파란색과 밑줄을 없앤 화면
- '<style></style> 태그'를 통한 코드(위 '소스코드 2'에서 확인할 수 있음)를 추가한 후 화면

- '실행화면 1'과 '실행화면 2', '실행화면 3'에서 보여지는 화면과는 다르게 게시물 제목이 검정색으로 바뀐 깔끔한 모습
출처 : https://www.youtube.com/watch?v=Q-TzxXw2jQY&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=11
'WEB Project > JSP' 카테고리의 다른 글
| JSP 게시판 만들기 - 13강 (0) | 2020.03.30 |
|---|---|
| JSP 게시판 만들기 - 12강 (0) | 2020.03.29 |
| JSP 게시판 만들기 - 10강 (1) | 2020.03.27 |
| JSP 게시판 만들기 - 9강 (0) | 2020.03.26 |
| JSP 게시판 만들기 - 8강 (0) | 2020.03.25 |